Non-technical framework to understand and test website speed: FAST Framework

I want to share my experience with speed, what I learned by analyzing more than 200+ e-commerce websites in the last five years, re-platforming dozen international fashion stores, and building the company I recently sold around speed.
How we simplified such a technical topic - so you can forget about complicated keywords LCP, TTB, CLS … and use a straightforward framework made of two parts - easy for anyone to understand.
We will touch few key topics:
- ⚡Why speed is so important - benefits of testing and optimizing it with the proper perspective
- ⚙️ How to test speed correctly using a simple & non-technical framework that everyone can understand
- ♻️ My suggestions about tools and process
This is going to be particularly helpful for:
- 💰 everyone that is involved in or managing a digital business
- 👩💻 tech leaders or developers
- 🧑🎨 marketing teams
Why is speed so important? How does it impact revenues?
In the speed framework, we define speed in two main areas:
- Loading speed
- Interaction Speed
It's proven by many case studies and from personal experience that speed impacts:
- 🚶♀️ % Bounce Rate: users that leave while the page is loading
- 🛒 % Conversion Rate: users that leave waiting for interactions
- 🫰 Return on advertising spent (ROAS)
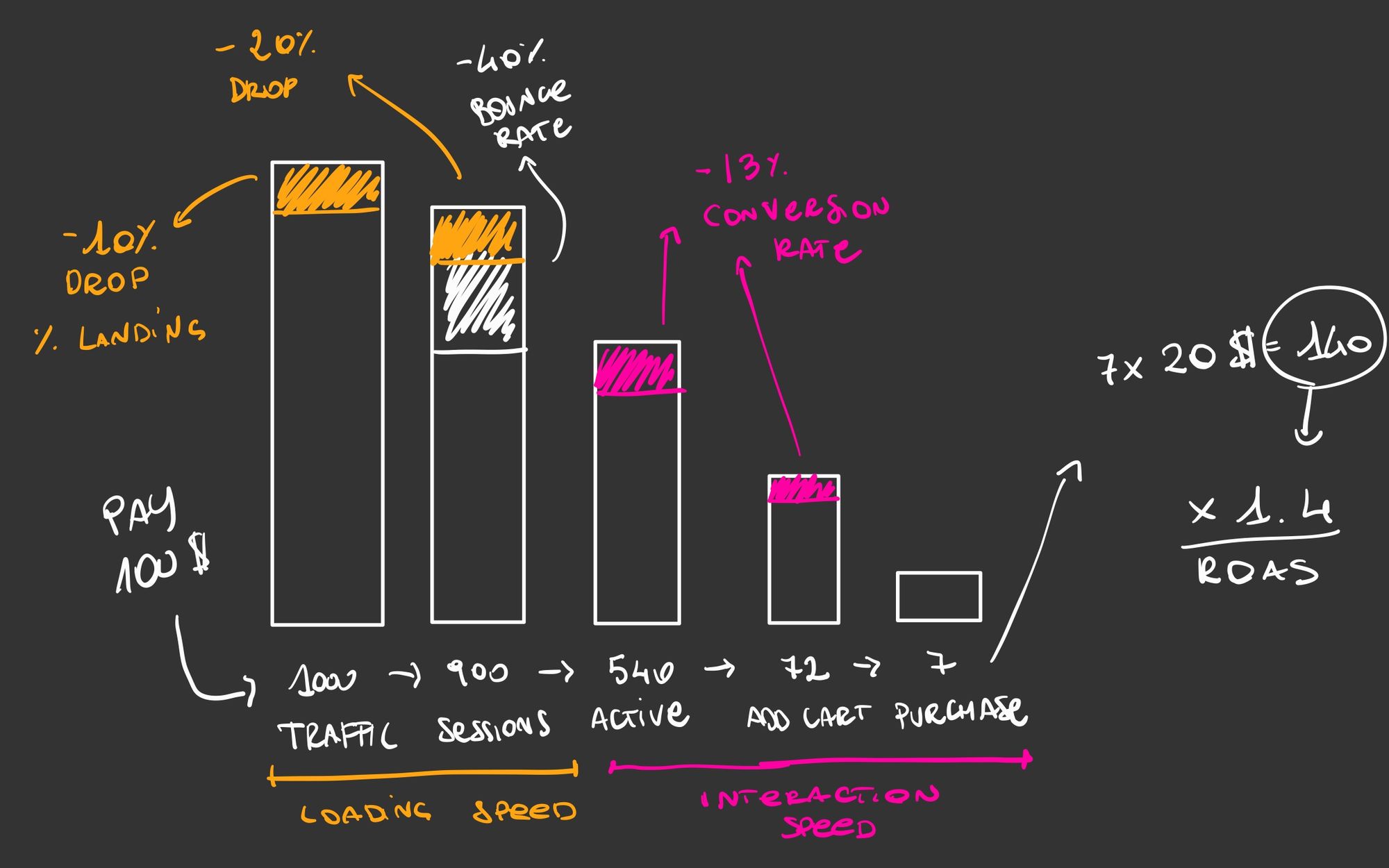
Let's do a little simulation together

Let's get through it.
- We invest 100$ to bring 1000 users to click an ad to our shop
- Our slow websites cost us 10% of these users that don't even land on the page not waiting more than 3 seconds
- Of 900 users becoming sessions, we have a 40% bounce rate, of which 20% is due to the slow loading speed
- Slow speed already lost us around 30% of our initial investment in traffic
- Our active users proceed with their browsing journey and use search and filters. The more engaged will try to add to the cart and proceed through the checkout - if the website is slow to perform these fundamental interactions, we lose more.
- Some users will purchase a 20$ product for final revenue of 140$
- Return on Ad Spent is 1.4 as we spent 100$ to sell 140$
- As you can see, speed is a fundamental variable in optimizing the shop's performance.
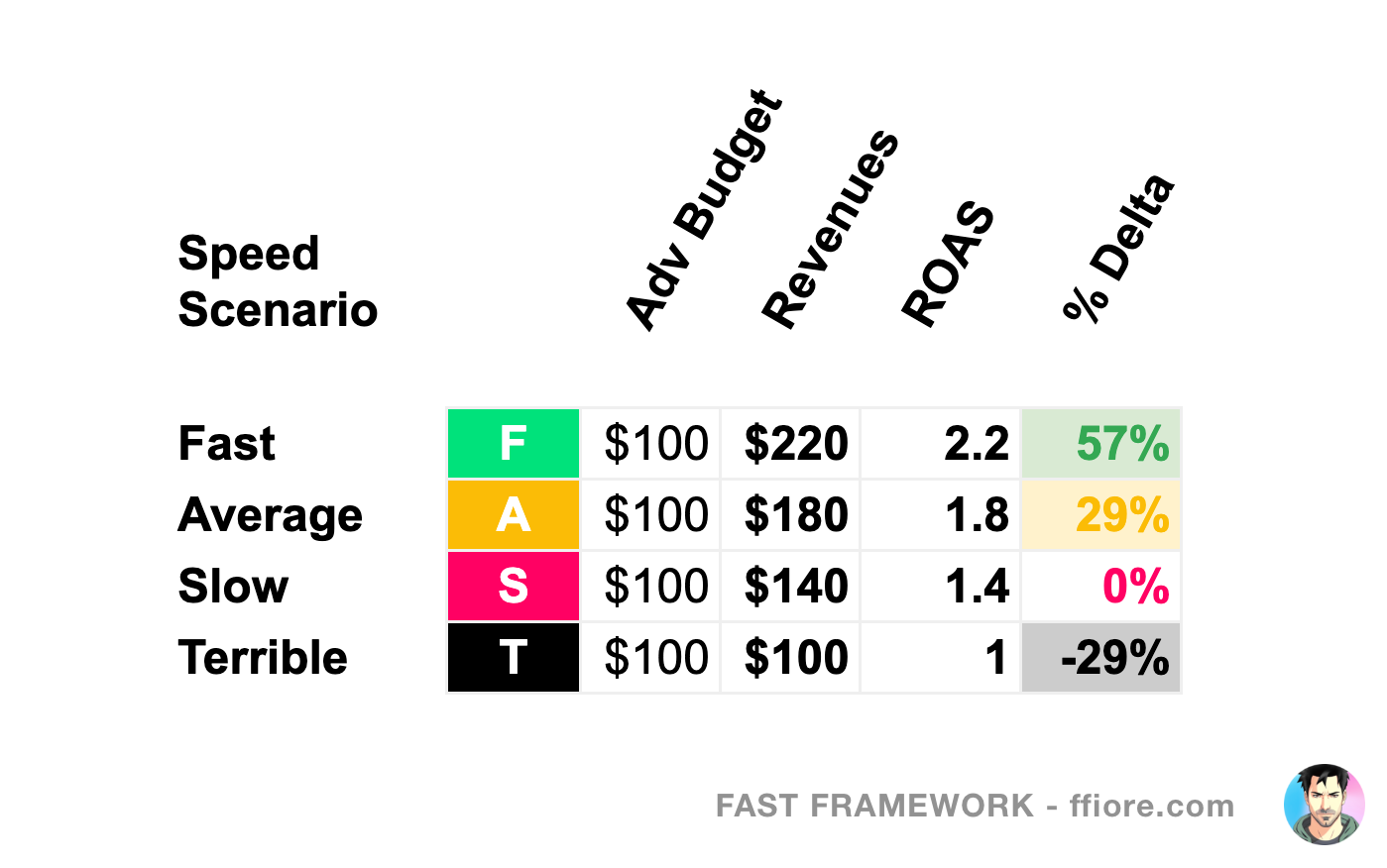
Optimization scenario: how much can a slow website cost you?
Here I did some math for you with this little prospect:

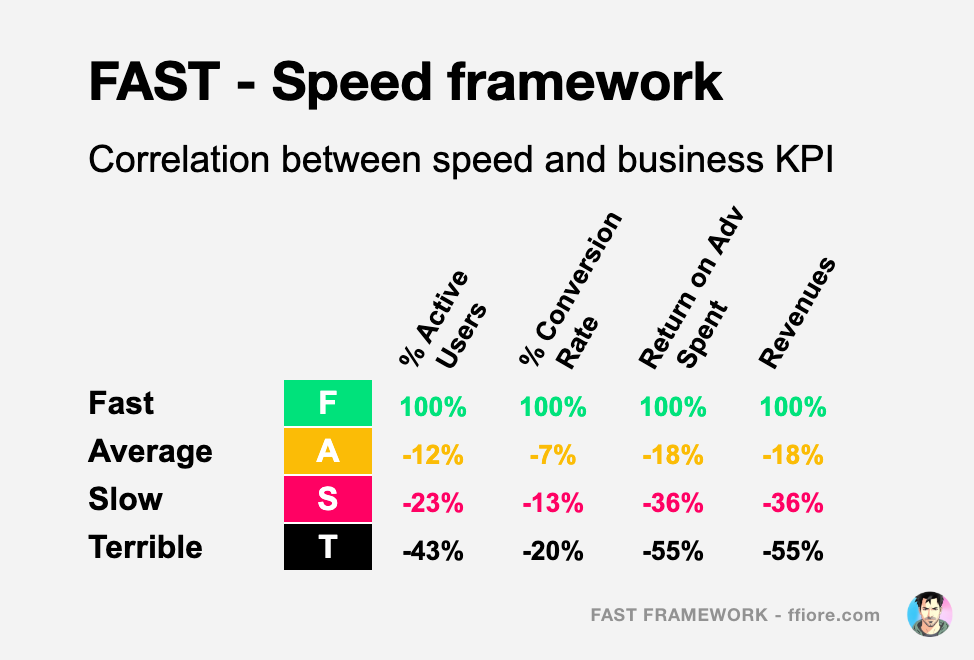
By keeping the investment and all the other variables on hold but optimizing speed, we can move from a 1.4x Return on Advertising Spent to 2.2x, increasing our revenues by 60%.
You can find more information about the optimization scenario and correlation matrix within the free framework references.
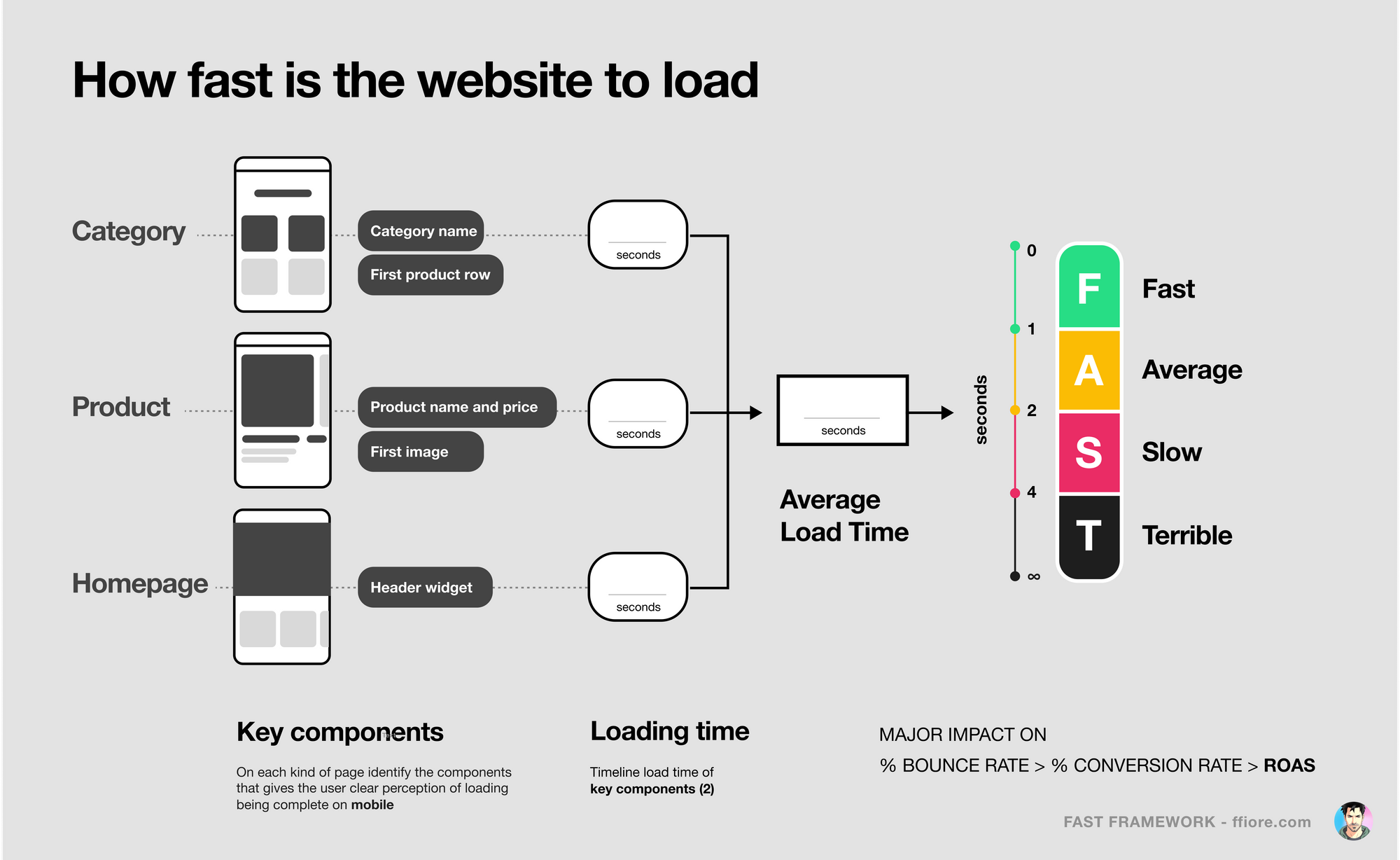
How to measure speed with simple metrics that everyone can understand
As it significantly impacts all website traffic, let’s start with measuring loading speed.
FAST framework recipe for testing loading speed:
- Test one page for each kind, in case of common e-commerce: product detail page, a category with product listing, static page like the home page
- We test using any tool that provides a visual timeline that represents a strip of images of the page loading over time
- Check a single metric: key components' load time

Let's read one timeline together.
- I go ahead to GTMetrix.com
- Paste the URL of the page that I want to test
- Wait for the results
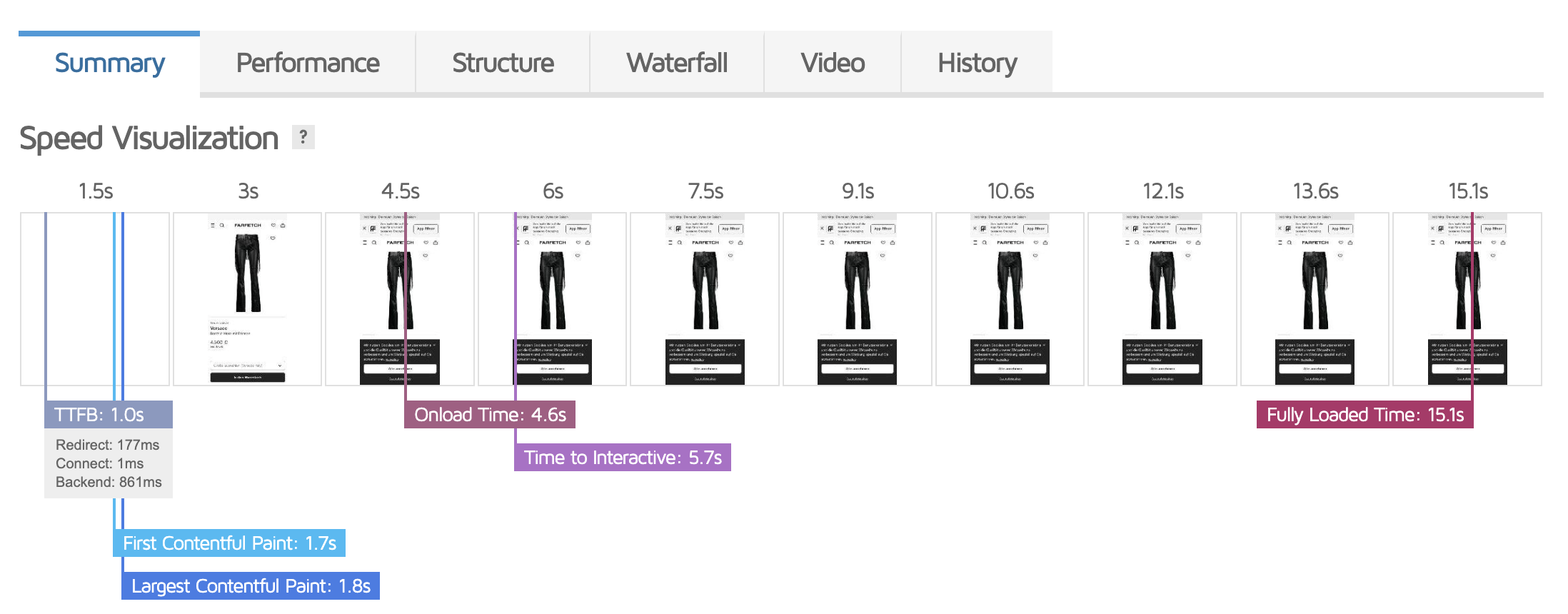
You can either look at the timeline:

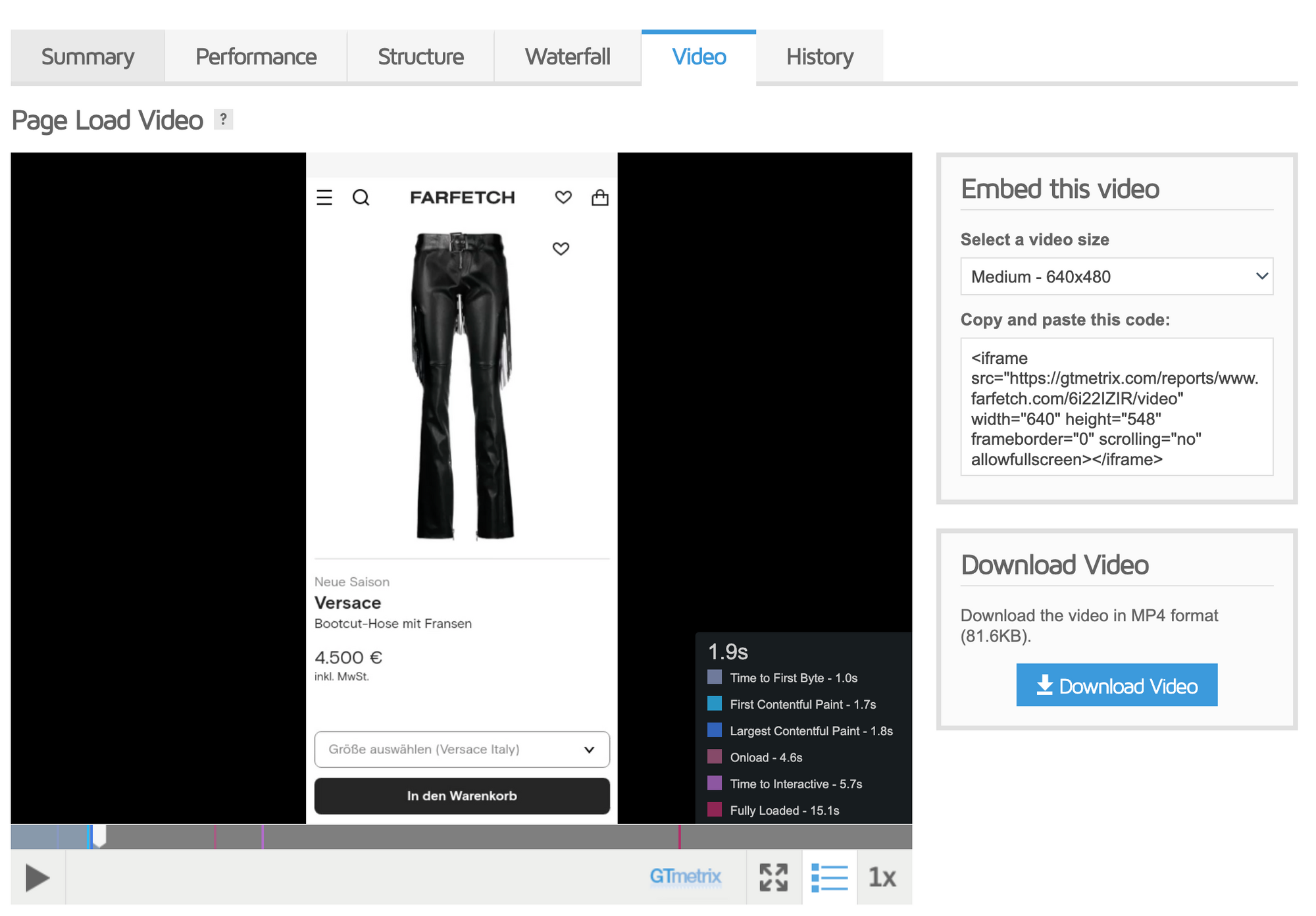
But in general, I prefer to check on the video loading to see precisely what's happening if the timeline is too macro:

As we're testing a product page, I'm looking for when I have loaded my key components:
- Product name and price
- First product image
As you can see in the video, 1.9 seconds is the time this website requires to load these essential items that represent our user's perceived loading of the page. This is the only metric we're looking for.
Let's do it for our category page and home page, too, and note the results inside the paper o Google Sheets version of the framework.

We move now to the second part of the framework: testing interactions.
Testing interaction speed
In e-commerce, we have a product exploration experience where the user uses filters, search so we have to measure the following:
- ️🏷️ Filter results display time
- 🔍 Search results display time
Then given the user find some exciting products, we have even more critical interactions in the purchase process, such as:
- 🛒 Add to cart task completion time
- 💳 Checkout Step completion time
The measurement doesn’t need to be done with high precision test the website and count seconds or use a timer but remember:
- It’s essential to measure the perceived completion of the task
- When I see product results for filters or search
- When I see the add-to-cart feedback
- When can I use the next step of the checkout
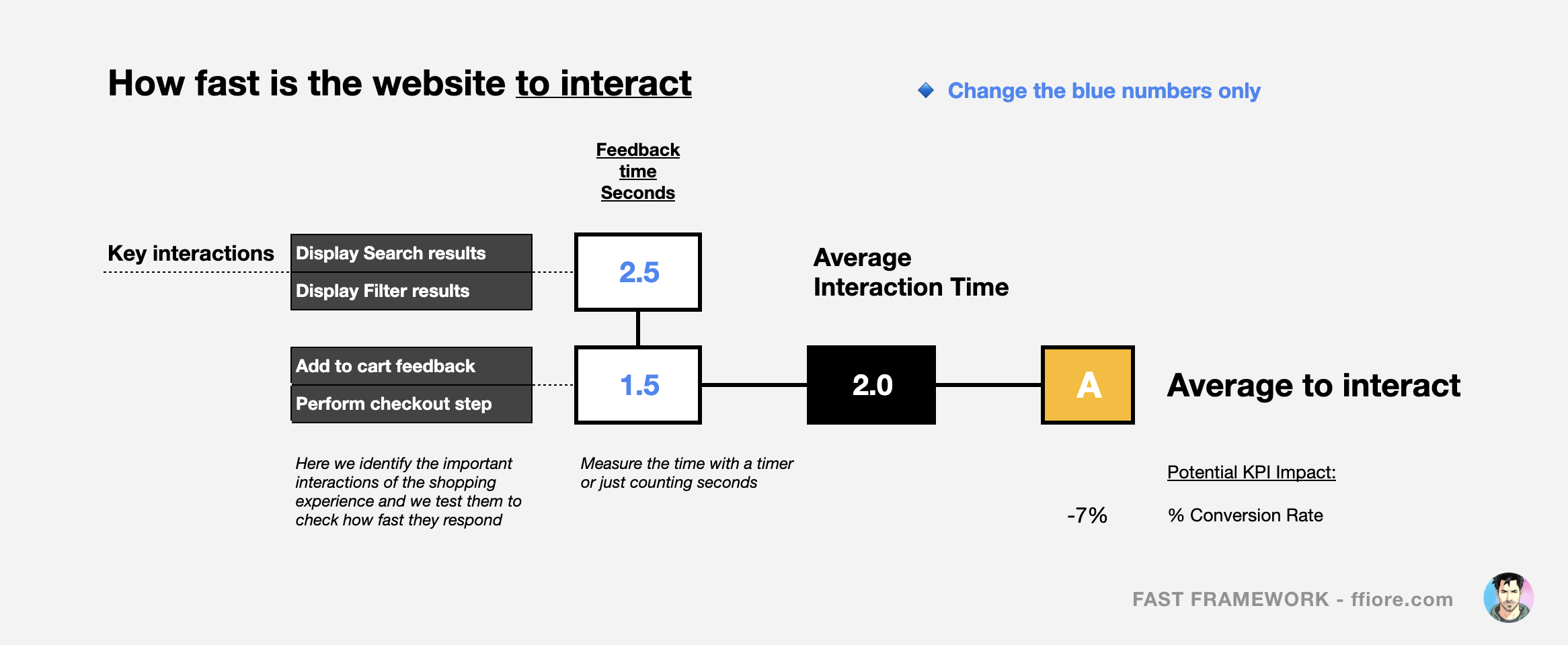
Measure your interactions feedback and fill the framework:

Reading results and benchmark
Using this simple measurement and framework, we come up with two results:
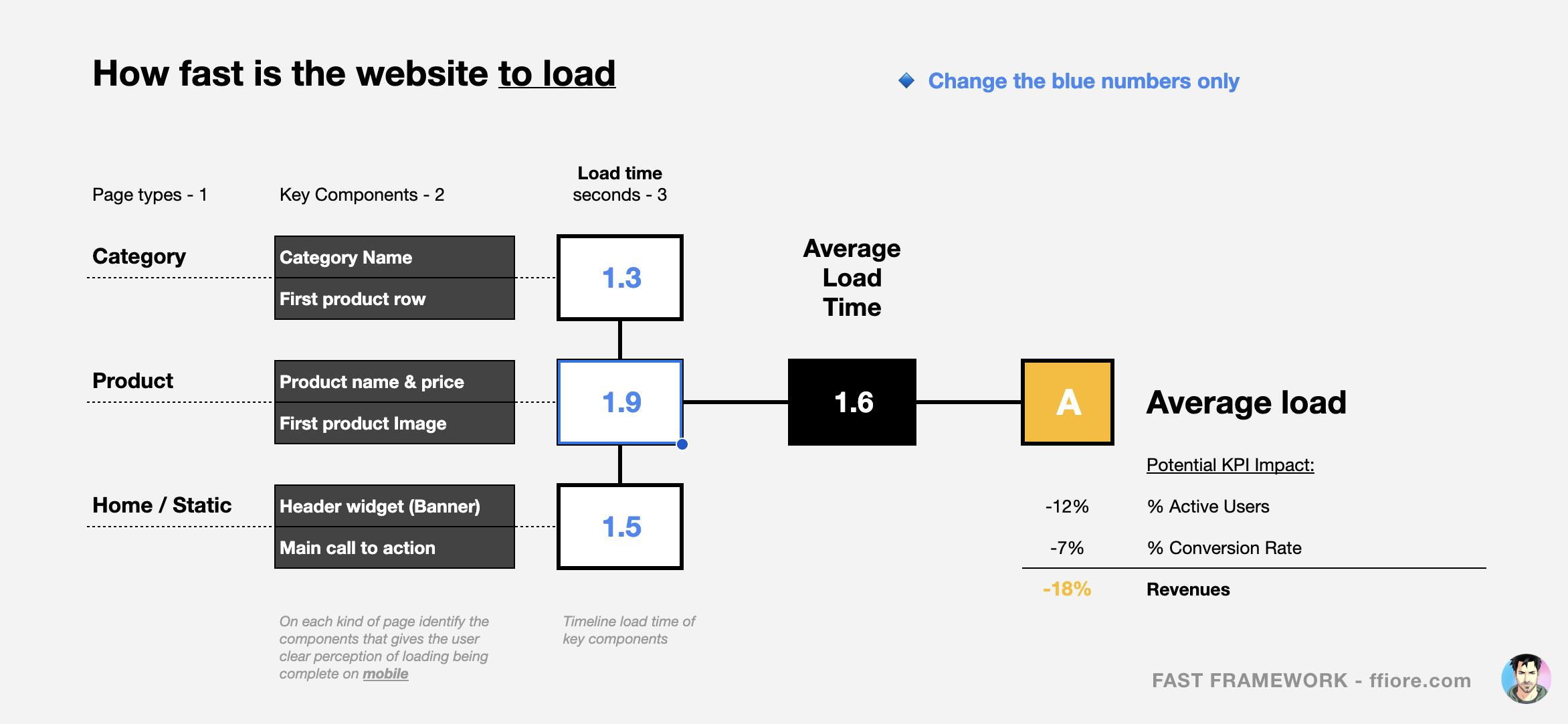
- How fast is the website load
- How fast is the website interact
If you start with an average or slow website, you can unlock up to 30% of potential revenues by optimizing the speed.

Tools & Process
Note that tools are way less necessary than processes, so briefly…
Which tools can you use:
- Any cloud tool to test pages that provides a loading timeline, like GTMetrix with a free account
- Screen recording on a window without cache from any pc or phone
- Performance test using Google Chrome
Important notes about the process:
- 📆 Test every month or better, every week
- ♻️ Always test after substantial content or technical updates
- 🧑🔬 Be scientific when you test write results, mark the date and time
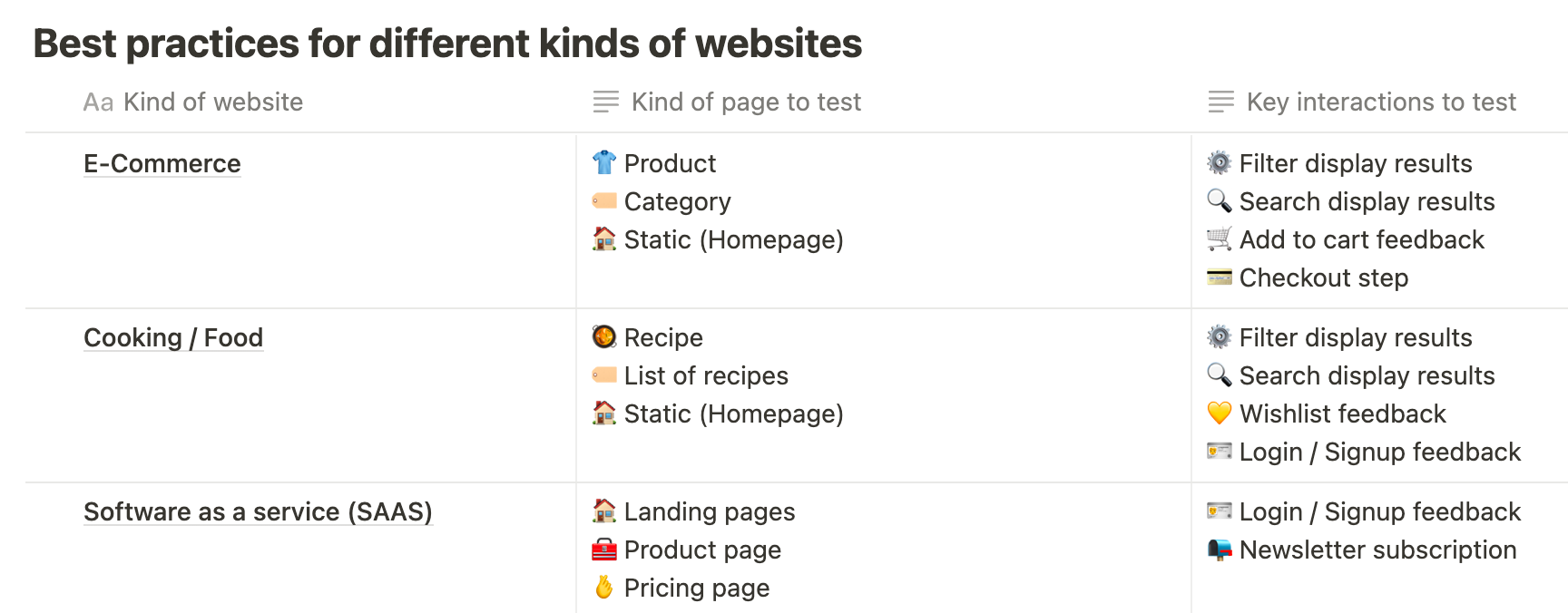
Framework for other kinds of websites
The framework works not only for e-commerce but for online businesses in general, so try to think about your key pages and fundamental interactions:
- Recipe websites still have static pages, a listing of recipes, and recipe pages, with search, filter, and wishlist interactions.
- A subscription model website, like Netflix, have static pages, feature & product (content serial, movies single pages) pages, and critical interaction timings about the subscription checkout.

If you struggle to identify your key pages, critical components, or interactions, check out the free resources here or get in touch, and I will be happy to help!
Final recommendation
- 📹 Have a look at the Youtube video that explains the framework in 8 minute
- 💬 Let me know if I can help you with testing your shop with the FAST framework
- ♻️ Try the framework and remember: be consistent - keep testing and share the framework with your team
- 👉 Here is the framework in PDF o Google Sheet
- 💰 Case studies about the impact of speed on business KPIs for different industries and more resources here